Have you ever wondered what users actually do on your Webflow website? Where they click, how far they scroll, or why they abandon their cart? In the digital experience landscape of 2026, simply guessing what works isn't enough anymore. You need concrete data to make informed decisions – and that's where Hotjar comes into play.
At Webyansh, we've implemented Hotjar on dozens of Webflow sites and witnessed firsthand how this powerful combination transforms websites from static showcases into insight-generating machines. This guide shares everything we've learned about connecting these platforms to help your business thrive.
Whether you're a marketing professional looking to understand user behavior, a designer wanting to refine your site's UX, or a business owner aiming to increase conversions, this comprehensive guide to Hotjar Webflow integration will equip you with the knowledge to make it happen – without overwhelming technical jargon.
Let's unlock the secrets of your website's performance together.
What is Hotjar and Why It Matters in 2026
Hotjar has evolved significantly since its launch, becoming an essential tool for businesses serious about understanding user behavior. In 2026, it stands as one of the most comprehensive behavior analytics platforms available.

Core Features of Hotjar
Hotjar offers several powerful tools that give you x-ray vision into your website's performance:
- Heatmaps visualize where users click, move, and scroll on your pages. This color-coded representation shows hotspots of engagement, revealing which elements attract attention and which go unnoticed. For Webflow sites specifically, heatmaps help validate design decisions and identify opportunities for optimization.
- Session recordings capture real user journections with your website, allowing you to watch exactly how visitors navigate through your pages. These recordings show cursor movements, clicks, form interactions, and scrolling patterns – invaluable for identifying usability issues and points of friction that analytics numbers alone won't reveal.
- Feedback tools such as surveys and feedback widgets enable direct communication with your users. By collecting qualitative data alongside quantitative metrics, you gain deeper insights into user motivations and pain points.
In 2026, Hotjar has further refined its offering with enhanced AI-powered insights that automatically detect unusual patterns and suggest potential improvements. This makes the platform even more valuable for businesses using Webflow.
Why Connect Hotjar with Webflow?
Webflow has revolutionized web design with its powerful visual editor and robust hosting platform. But even the most beautiful Webflow site needs optimization based on real user data. Here's why integrating Hotjar with Webflow makes perfect sense:
Enhanced User Behavior Understanding
Webflow's native analytics provide basic visitor information, but Hotjar takes this to another level. By seeing exactly how users interact with your carefully crafted Webflow design, you can identify:
- Which elements attract clicks and which ones users ignore
- How far down your pages visitors typically scroll
- Where users get confused or frustrated
- Which forms cause abandonment
One client of ours discovered that users were repeatedly clicking on an image that wasn't actually a button – a clear indication that the design needed adjustment. Without Hotjar, this insight would have remained hidden2.
Data-Driven Design Decisions
When redesigning sections of your Webflow site, guesswork becomes a thing of the past. Hotjar data helps you:
- Prioritize the most viewed content
- Streamline user journeys based on actual behavior
- Identify and fix UX issues that hinder conversions
- Test and validate design changes with before-and-after comparisons
Improved Conversion Optimization on your webflow site
For business websites, conversions are the ultimate goal. The Hotjar Webflow integration helps boost conversions by:
- Revealing drop-off points in your sales funnel
- Highlighting form fields that cause confusion
- Collecting feedback on why visitors didn't convert
- Providing recordings of abandoned checkout processes
A marketing agency we worked with increased their lead generation by 34% after implementing changes based on Hotjar insights from their Webflow site.
Different Ways to Integrate Webflow with Hotjar
There are several methods to connect your Webflow site with Hotjar, each with its own advantages. Let's explore the most effective approaches in 2026:
1. Direct Integration via Webflow's Custom Code Section
This is the most straightforward method for adding Hotjar to your Webflow site. It involves placing the Hotjar tracking code directly in your site's header.
Pros: Simple implementation, doesn't require additional tools, works across your entire site.
Cons: Limited targeting options, requires manually updating the code when changes are needed.
2. Using Google Tag Manager for Hotjar-Webflow Integration
Many professionals prefer using Google Tag Manager (GTM) as an intermediary for adding Hotjar to Webflow sites
Pros: More control over when and where Hotjar loads, easier management of multiple tracking scripts, ability to set up triggers for specific pages or events.
Cons: Requires setting up GTM first, slightly more complex initial setup.
How to Integrate Hotjar with Webflow: Step-by-Step Guide
Let's walk through the most direct method of adding Hotjar to your Webflow site using the custom code approach:
1. Setting Up Your Hotjar Account
- Visit Hotjar's website and sign up for an account (if you don't have one already)
- Once logged in, click to add a new site
- Enter your Webflow site's name and URL
- Select your estimated monthly visitors (you can change this later)

2. Getting Your Hotjar Tracking Code
- After adding your site, Hotjar will generate a unique tracking code
- Copy this entire code snippet

3. Adding the Tracking Code to Webflow
- Log in to your Webflow account and navigate to your project
- Click on the Webflow icon in the top left corner
- Select "Site Settings" from the dropdown menu
- Navigate to the "Custom Code" tab
- Paste your Hotjar tracking code into the "Head Code" section
- Click "Save Changes"
- Publish your Webflow site to apply the changes
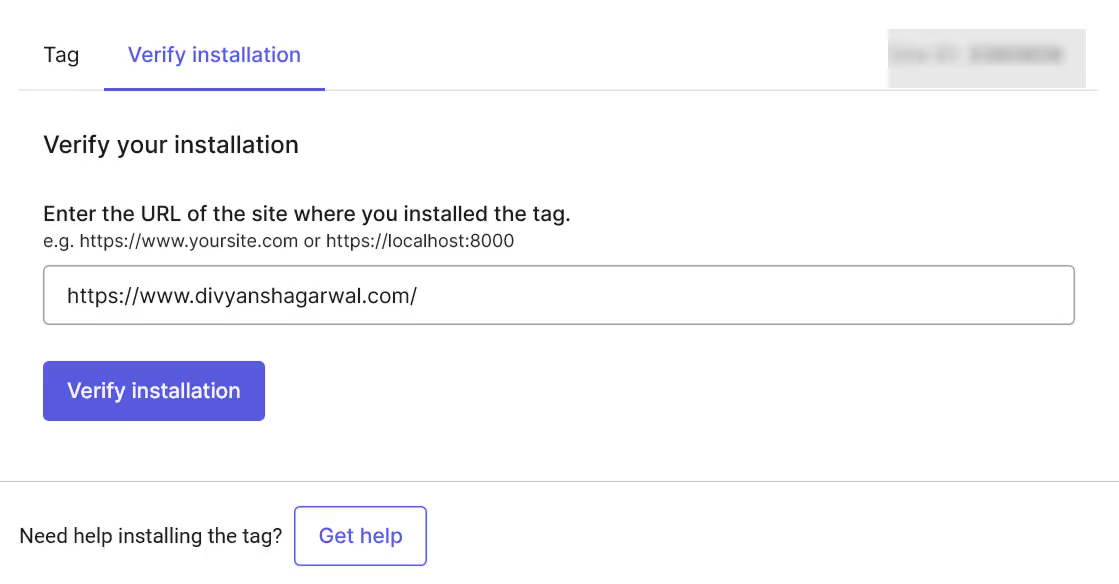
4. Verifying Your Integration
- Return to your Hotjar dashboard
- Hotjar will automatically verify if the code is properly installed
- Visit your Webflow site and navigate through a few pages to generate some data
- Check back in your Hotjar dashboard to confirm data is being collected

5. Setting Up Your First Heatmap and Recording
- In your Hotjar dashboard, navigate to "Heatmaps" and click "New heatmap"
- Name your heatmap and select the pages you want to track
- Choose how many pageviews to capture
- Click "Create heatmap"
- Similarly, set up session recordings by navigating to the "Recordings" section
- Configure your recording settings and activate
Integrating Webflow with Hotjar Using Google Tag Manager
For more advanced implementation, using Google Tag Manager provides additional flexibility:
1. Setting Up Google Tag Manager
- Create a Google Tag Manager account if you don't have one
- Set up a new container for your Webflow site
- Add the GTM code to your Webflow site following similar steps as above (Site Settings > Custom Code)
2. Adding Hotjar via GTM
- In your GTM dashboard, click "Tags" > "New"
- Name your tag (e.g., "Hotjar Tracking")
- Click "Tag Configuration" and select "Custom HTML"
- Paste your Hotjar tracking code
- Under "Triggering," select "All Pages" (or create custom triggers for specific pages)
- Save and publish your container

This method gives you more control over when and where Hotjar loads on your site16.
Common Challenges When Integrating Hotjar with Webflow and Solutions
Despite the relatively straightforward implementation, you might encounter a few hurdles:
Tracking Code Installation Issues
Challenge: The Hotjar tracking code doesn't seem to be working after installation.
Solution: Make sure you've published your Webflow site after adding the code. Also, verify that you've pasted the entire code snippet without modifications
Cookie Consent and GDPR Compliance
Challenge: Ensuring your Hotjar implementation complies with privacy regulations.
Solution: If you're operating in regions with strict privacy laws like the EU, you should use a cookie consent tool. Hotjar can be configured to only start tracking after consent is given.
For Webflow sites, consider:
- Implementing Finsweet cookie permissions
- Adding the appropriate attributes to your Hotjar code
- Using Google Tag Manager to manage consent-based loading
Data Collection Limitations
Challenge: Hotjar isn't capturing certain elements or interactions on your Webflow site.
Solution: Check Hotjar's documentation for any known limitations. Additionally, complex animations or custom code in Webflow might require special consideration. For SPA (Single Page Applications) built in Webflow, you may need to implement additional configuration.
Performance Impact Concerns
Challenge: Worries about Hotjar slowing down your Webflow site.
Solution: Hotjar has optimized its script loading to minimize performance impact. However, if you're concerned, you can use GTM to load Hotjar conditionally or after your site's critical content has loaded
Conclusion: Leveraging the Power of Hotjar Webflow Integration
Integrating Hotjar with your Webflow site opens up a world of insights that can transform your approach to web design and optimization. By understanding exactly how users interact with your site, you can make informed decisions that improve user experience and boost conversions.
The process of connecting these powerful platforms is straightforward, especially if you follow the step-by-step guides outlined in this article. Whether you choose direct integration through Webflow's custom code section, implementation via Google Tag Manager, or another method, the key is to start collecting data as soon as possible.
Remember that the true value comes not just from setting up the integration, but from regularly analyzing the data and implementing changes based on your findings. Hotjar provides the insights, but it's up to you to take action.
At Webyansh, our certified Webflow experts can help you not only implement Hotjar correctly but also interpret the data and make strategic UX/UI improvements that drive business growth. As a premier Webflow agency in India, we specialize in building scalable digital brands that connect with users on a deeper level.
Ready to unlock the full potential of your Webflow site with powerful user insights? Contact Webyansh today to learn how we can help you implement and leverage Hotjar for maximum impact.
Will Hotjar affect my Webflow site's loading speed?
Hotjar is designed to load asynchronously, meaning it won't block your site from loading. While any additional script will have some impact on performance, Hotjar's effect is minimal for most sites. If you're particularly concerned about speed, consider implementing Hotjar through Google Tag Manager with a delayed trigger
Can I use Hotjar on password-protected Webflow pages?
Yes, Hotjar will work on password-protected pages as long as the tracking code is present. However, be aware that this means you'll be recording sessions of possibly privileged information, which may have privacy implications
How do I exclude certain pages or elements from being tracked by Hotjar?
You can set up page targeting in your Hotjar dashboard to only record specific pages. For excluding elements like credit card fields or personal information, use Hotjar's built-in privacy features or add the data-hj-suppress attribute to sensitive elements in your Webflow Designer
Is it possible to track specific user actions or events with Hotjar on my Webflow site?
Yes, you can set up custom events and triggers using Hotjar's API. This is especially useful for tracking specific interactions like button clicks or form submissions that might be important to your conversion funnel
Can I integrate Hotjar with other analytics tools I'm using on my Webflow site?
Absolutely! Hotjar works well alongside tools like Google Analytics. In fact, the combination provides a more complete picture – with GA providing quantitative data and Hotjar offering qualitative insights into user behavior









