In 2026, businesses want solutions that blend stunning design with powerhouse functionality. That’s where Shopify Webflow integration comes in—a perfect marriage of Shopify’s e-commerce muscle and Webflow’s design finesse. If you’re looking to create an online store that’s both beautiful and highly functional, we've got yoy covered.
At Webyansh, a certified Webflow Ecommerce agency in India, we craft scalable ecommerce brands. With our expertise in UX/UI design, web development, CRO and SEO, we’ll guide you through every aspect of integrating Shopify with Webflow. This roadmap will help you build a top-tier online store with Webflow as frontend and Shopify as backend. Let’s get started!
Understanding Shopify and Webflow: The Perfect Pair
Before we dive into the how-to, let’s get clear on what each platform brings to the table.
- Shopify: Launched in 2006, Shopify powers over 1.7 million businesses worldwide by 2026. It’s loved for its ease of use, scalability, and features like multi-channel selling and advanced analytics. Perfect for anyone to start an online store at any stage of their business.

- Webflow: Since its launch in 2013, Webflow has grown into a designer’s dream, boasting over 200k users by 2026. Its drag-and-drop interface, localization, SEO and CMS tools make it ideal for crafting unique, responsive sites without developer headaches.

When you integrate Shopify Webflow, you’re combining Shopify’s transactional strength with Webflow’s creative freedom. Think of it as building a storefront that’s both a sales machine and a work of art. This is the best way to describe this integration!
Why Integrate Shopify and Webflow?
Picture this: Shopify’s unbeatable e-commerce engine paired with Webflow’s jaw-dropping design capabilities. That’s the magic of Shopify Webflow integration. It’s not just about looking good—it’s about creating an online store that performs.
So, why should you consider integrating Shopify and Webflow in 2026?
- Unmatched Customization: Break free from cookie-cutter Shopify templates and design a store that screams your brand with Webflow.
- Better UX: Engage customers with interactive, responsive & scalable design.
- SEO Boost: Tap into Webflow’s clean code and optimization tools.
- Efficiency: Manage products in Shopify while designing in Webflow.
- Future-Proofing: Stay ahead with a setup that scales as trends shift.
This combo lets you craft a standout e-commerce experience that’s tailored to your audience and built to rank high on search engines.
How to Integrate Shopify with Webflow: A Step-by-Step Guide
Ready to bring these two platforms together? Integrating Shopify with Webflow might sound complex, but it’s surprisingly doable with the right approach. Below, I’ll walk you through the process step-by-step, including sub-steps to keep things crystal clear.
Step 1: Pick the Right Integration Tool
First, you’ll need a bridge to connect Shopify and Webflow. Enter third-party tools like Shopyflow, a popular choice in 2026 for seamless integration. These tools handle the heavy lifting, letting you focus on design and sales.

- Research Options: Look into Shopyflow or similar solutions.
- Check Compatibility: Ensure it works with your Shopify plan and Webflow setup.
- Evaluate Features: Look for real-time syncing and CMS support.
Shopyflow, for instance, offers over 50 pre-built components, making integration a breeze.
Step 2: Set Up Your Shopify Store
Before anything else, get your Shopify store ready. If you’re starting fresh, this is your foundation.

- Create an Account: Sign up at Shopify.com.
- Add Products: Upload your inventory with descriptions, images, and prices.
- Configure Basics: Set up payments, shipping, and taxes.
If you’ve already got a store, double-check that everything’s up to date.
Step 3: Link Shopify to Your Integration Tool
Now, connect Shopify to your chosen tool. With Shopyflow, this is straightforward:

- Log In: Access the tool’s dashboard and sign into Shopify.
- Grant Access: Allow the tool to pull product data and manage transactions.
- Verify Connection: Ensure the link is live and data flows smoothly.
This step ties your e-commerce backend to the integration layer.
Step 4: Design Your Site in Webflow
Here’s where the fun begins. Open Webflow and start building your storefront.

- Start a Project: Create a new site or use a template.
- Add Components: Use the integration tool’s elements (e.g., product cards, cart buttons).
- Customize Layouts: Design product pages, homepages, and more to match your vision.
Webflow’s visual editor lets you see changes in real time—no guesswork needed.
Step 5: Set Up E-commerce Functionality
With your design taking shape, configure the e-commerce pieces.

- Map Product Data: Sync Shopify products to Webflow’s CMS.
- Add Cart & Checkout: Embed these features using integration attributes.
- Test Transactions: Run a dummy purchase to confirm it works.
This ensures customers can browse, add to cart, and check out seamlessly.
Step 6: Configure SEO Settings
Optimize your Webflow site for search engines by configuring the following SEO settings:

- Meta Titles and Descriptions: Write compelling meta titles and descriptions for each page
- Image Alt Text: Add descriptive alt text to all images
- URL Structure: Use SEO-friendly URLs that include relevant keywords
- Heading Tags: Use heading tags (H1, H2, H3, etc.) to structure your content and highlight important keywords.
Step 7: Test and Launch
Don’t hit “publish” just yet—testing is key.
- Check Responsiveness: View your site on mobile, tablet, and desktop.
- Test Links: Click every button and link to spot glitches.
- Go Live: Publish your Webflow site and announce your launch.
A thorough test saves headaches down the road. Once you’re confident, unleash your store on the world!
CMS Integration: Syncing Shopify and Webflow Content
Webflow’s CMS is a powerhouse for managing content, but how does it play with Shopify’s product data? The good news: integration tools make this a smooth ride.

Here’s how to manage content between the two:
- Pull Product Data: Use a tool like Shopyflow to import Shopify products into Webflow’s CMS. This keeps your product pages dynamic and searchable.
- Update in Real Time: Changes in Shopify (price tweaks, stock levels) sync instantly to Webflow.
- Add Static Content: Use Webflow’s CMS for blogs, about pages, or other non-product content.
- Optimize for SEO: Tag products with meta titles and descriptions in Webflow.
This setup means you’re not stuck juggling two systems—everything lives in harmony, boosting both usability and search rankings.
Connecting Shopify and Webflow: Beyond the Basics
The Buy Button is a solid start, but for deeper connectivity, consider advanced methods like headless commerce. Here, Webflow handles the front-end design, while Shopify powers the back-end eCommerce logic.
- Tools like Shopyflow: This 2026 favorite lets you build a headless Shopify store in Webflow, offering features like custom checkout styling and subscription support.
- Smootify: Another gem, Smootify uses AI to streamline complex integrations, perfect for intricate store designs.

These tools elevate your Webflow Shopify Integration, giving you more control and flexibility.
Use Cases for Shopify Webflow Integration
Who benefits most from this integration? Let’s explore some real-world scenarios where Shopify and Webflow shine together.
- Startups: Launch a custom store fast, without hiring a dev team. Think artisanal goods or niche tech gadgets.
- Boutique Retailers: A jewelry brand uses Webflow for a sleek, custom storefront and Shopify for secure transactions.
- SMEs: Scale up with a unique design that sets you apart from competitors. Perfect for fashion or home decor brands.
- Creative Agencies: Build client stores with immersive animations and bespoke layouts.
- Content-Heavy Brands: Pair e-commerce with storytelling—like a fitness brand with workout guides alongside gear.
- Subscription Services: A coffee roaster designs a subscription landing page in Webflow, with Shopify handling recurring billing.
- Global Sellers: An apparel company syncs multi-channel sales (web, Instagram, Amazon) via Shopify, with Webflow as the stylish hub.
The flexibility here is unmatched, making it ideal for businesses that value design as much as sales.
Popular Third-Party Solutions for Shopify Webflow Integration
Integration doesn’t happen by magic—you’ll need a tool to connect the dots. Here are some standout options in 2026:
- Shopyflow: The gold standard. It offers real-time syncing, CMS sourcing, and a library of components. Perfect for a no-code solution.
- Zapier: A more general automation tool that can link Shopify and Webflow via workflows. It’s less specialized but versatile.
- Custom APIs: For tech-savvy teams, building a custom integration with Shopify’s API and Webflow’s CMS is an option.
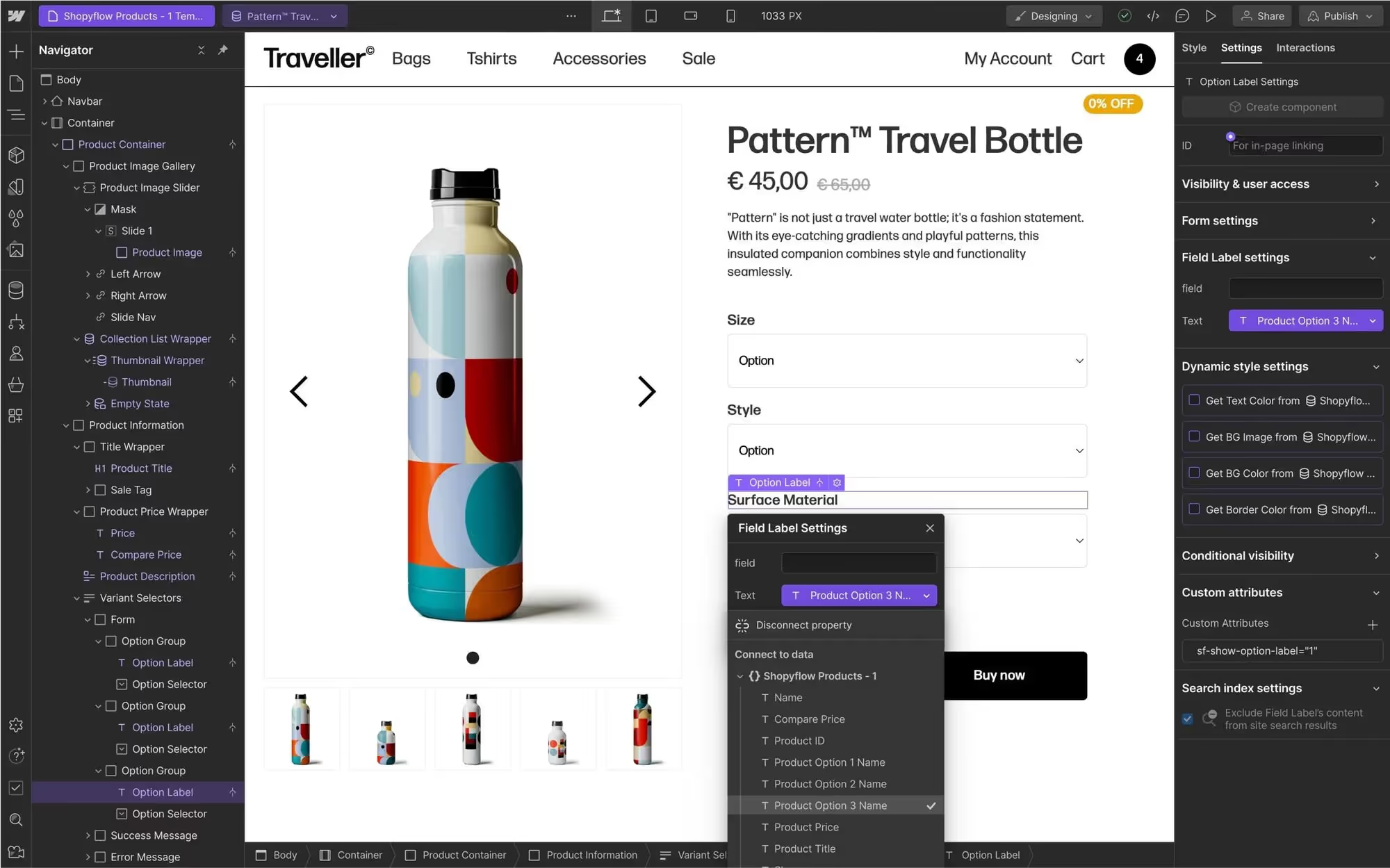
Shopyflow leads the pack for its tailored approach, but explore what fits your needs and budget. A standout feature of the Webflow Designer is its extensive library of pre-built components, such as those in the Shopyflow Webflow App. These components facilitate effective store design and enhance site functionality. Shopyflow attributes bind store data and cart logic to Webflow elements, providing greater functionality and a more seamless shopping experience. Additionally, components like Cart Notes and Product Notes allow customers to submit custom information with their orders, further enhancing the user experience.
Pricing Breakdown: Webflow vs. Shopify vs. Shopyflow vs. Smootify
Cost is a big factor in any project. Let’s break down what you’ll pay for Shopify, Webflow, and tools like Shopyflow in 2026. (Note: Prices evolve, so check official sites for the latest.)
Shopify Pricing

- Basic: $29/month – Great for newbies.
- Shopify: $79/month – More features for growing stores.
- Advanced: $299/month – Robust analytics and scaling tools.
Add transaction fees (unless using Shopify Payments) and app costs, which can stack up.
Webflow Pricing

- Basic: $14/month – Simple sites, no CMS.
- CMS: $23/month – Ideal for content-driven setups.
- Business: $39/month – Higher traffic and features.
- E-commerce: Starts at $29/month – Skip this if Shopify handles sales.
For integration, the CMS or Business plan usually suffices.
Integration Tool Pricing
- Shopyflow: Expect a subscription model—likely $15–$50/month based on features. Check their site for exact rates.

- Smootify: $39-$149/month, scaling with complexity.

- Zapier: Starts at $19.99/month, but costs rise with usage.
Total cost? A modest setup might run $50–$100/month, while a premium store could hit $300+ with add-ons.
Pros and Cons of Shopify and Webflow
No platform’s perfect. Let’s weigh Shopify and Webflow to see how they stack up.
Shopify
Pros:
- Top-tier e-commerce features.
- Huge app marketplace.
- 24/7 support that’s a lifesaver.
- Beginner-friendly setup.
Cons:
- Design customization needs coding or apps.
- Costs climb with add-ons.
- Less control over hosting.
Webflow
Pros:
- Total design freedom, no code needed.
- Built-in CMS and hosting.
- SEO-friendly from the ground up.
- No maintenance hassles.
Cons:
- Takes time to master.
- E-commerce lags behind Shopify.
- Higher skill floor for non-designers.
Together, they cancel out each other’s weaknesses, creating a powerhouse duo.
SEO Advantages of Shopify Webflow Integration
Ranking high on Google and Bing is the goal, right? This integration gives you a leg up.
- Clean Code: Webflow generates tidy, search-friendly HTML.
- Custom Meta Tags: Optimize every page with ease.
- Mobile-First Design: A ranking must in 2026.
- Speed: Webflow’s hosting plus Shopify’s efficiency equals fast load times.
- Localization: Using the Currency selector component with Webflow localization ensures a user-friendly and localized shopping experience, enhancing customer engagement and increasing the likelihood of conversions.
Stats back this up: sites with custom designs often see 20% higher conversion rates, per recent studies. That’s the SEO goldmine you’re tapping into.
Enhancing User Experience with Shopify Webflow Integration
A great store isn’t just functional—it’s delightful to use. Here’s how this integration elevates UX:
- Visual Appeal: Stunning layouts keep eyes on your products.
- Smooth Interactions: Add hover effects or scrolling animations.
- Fast Navigation: Clear menus and buttons guide shoppers effortlessly.
Better UX means happier customers—and more sales. It’s that simple.
Actionable Tips for Success
Want to nail your integration? Try these:
- Plan Your Design First: Sketch your layout before jumping into Webflow.
- Keep Data Clean: Ensure Shopify products are detailed and accurate.
- Test Often: Catch issues early with regular checks.
- Optimize Images: Compress files for faster loading without losing quality.
- Track Performance: Use analytics to tweak and improve post-launch.
These small steps add up to a big impact.
Conclusion: Your Path to E-commerce Success in 2026
Shopify Webflow integration isn’t just a trend—it’s a strategy for standing out in 2026’s crowded e-commerce space. With Shopify handling sales and Webflow perfecting your storefront, you’ve got a recipe for success that’s hard to beat. From startups to established SMEs, this setup offers the tools to grow, engage, and convert.
At Webyansh, we’re all about turning your vision into reality. As India’s go-to certified Webflow agency, we specialize in UX/UI, web development, and SEO that drives results. Ready to take your online store to the next level? Reach out today—let’s build something extraordinary together.
There you have it—a deep dive into Shopify Webflow integration, packed with insights, steps, and tips to rank high and perform even better. Now, go make your mark in the e-commerce world!
How do I start integrating Shopify with Webflow?
To integrate Shopify with Webflow, start by creating a Shopify account and setting up a Webflow Collection for your products. Then, obtain the embed code from Shopify and insert it into the Embed Component in Webflow.
What are the benefits of building a headless Shopify store in Webflow?
Building a headless Shopify store in Webflow provides enhanced customization and flexibility, allowing for improved website performance and the creation of unique storefronts without the limitations of pre-built themes.
How does real-time product syncing work?
Real-time product syncing ensures immediate updates of your Shopify products in Webflow CMS for consistent cross-platform data. This is accomplished through the CMS Server Sync functionality and tools such as Shopyflow.
Can I use custom buy buttons on my Webflow site?
Yes, you can use custom buy buttons on your Webflow site by embedding Shopify buy buttons with their embed codes, which enhances the shopping experience for your users.
How can I automate workflows between Shopify and Webflow?
Automating workflows between Shopify and Webflow can be efficiently achieved using Zapier, which requires no coding and can be set up quickly, often in under six minutes. This allows you to streamline processes and focus on growing your business.









