The fusion of Webflow’s no-code design prowess and ChatGPT’s AI capabilities is reshaping digital experiences in 2026. As businesses quickly adopt automation, integrating ChatGPT into Webflow isn’t just a trend—it’s a necessity. For startups and SMEs, this combination unlocks unparalleled efficiency, personalization, and SEO advantages. In this guide, we’ll explore how Webyansh, a certified Webflow agency, leverages these tools to build scalable, future-ready brands.
Why Integrate ChatGPT with Webflow in 2026?
1. Enhanced User Experience
ChatGPT transforms static websites into interactive hubs. Imagine a real estate site where visitors ask AI-powered chatbots about property details, mortgage calculations, or neighborhood insights—all without human intervention36. Webflow’s CMS and ChatGPT’s NLP (Natural Language Processing) create dynamic, personalized user journeys, reducing bounce rates by 40%9.
2. 24/7 Automation for Scalability
Startups often juggle limited resources. With ChatGPT, automate tasks like lead qualification, FAQ responses, and content updates. For example, a Webflow e-commerce site using ChatGPT can handle 70% of customer queries instantly, freeing teams to focus on strategy69.
3. SEO Dominance
Google’s 2026 algorithms prioritize user intent and engagement. ChatGPT-generated meta tags, schema markups, and keyword-optimized content align perfectly with these requirements. Case in point: A Webyansh client saw a 200% organic traffic boost after integrating ChatGPT for SEO-driven blog automation125.
Step-by-Step Guide: Integrating ChatGPT with Webflow
Integrating ChatGPT into your Webflow projects involves several steps. Below is a comprehensive guide on how to achieve this integration effectively.
Step 1: Setting Up Your Webflow Project
- Create a New Project: Log into your Webflow account and create a new project or open an existing one.
- Design Your Layout: Use Webflow’s visual editor to design your website layout. Focus on areas where you want to implement ChatGPT functionalities, such as contact forms or chat interfaces.
Step 2: Accessing the ChatGPT API

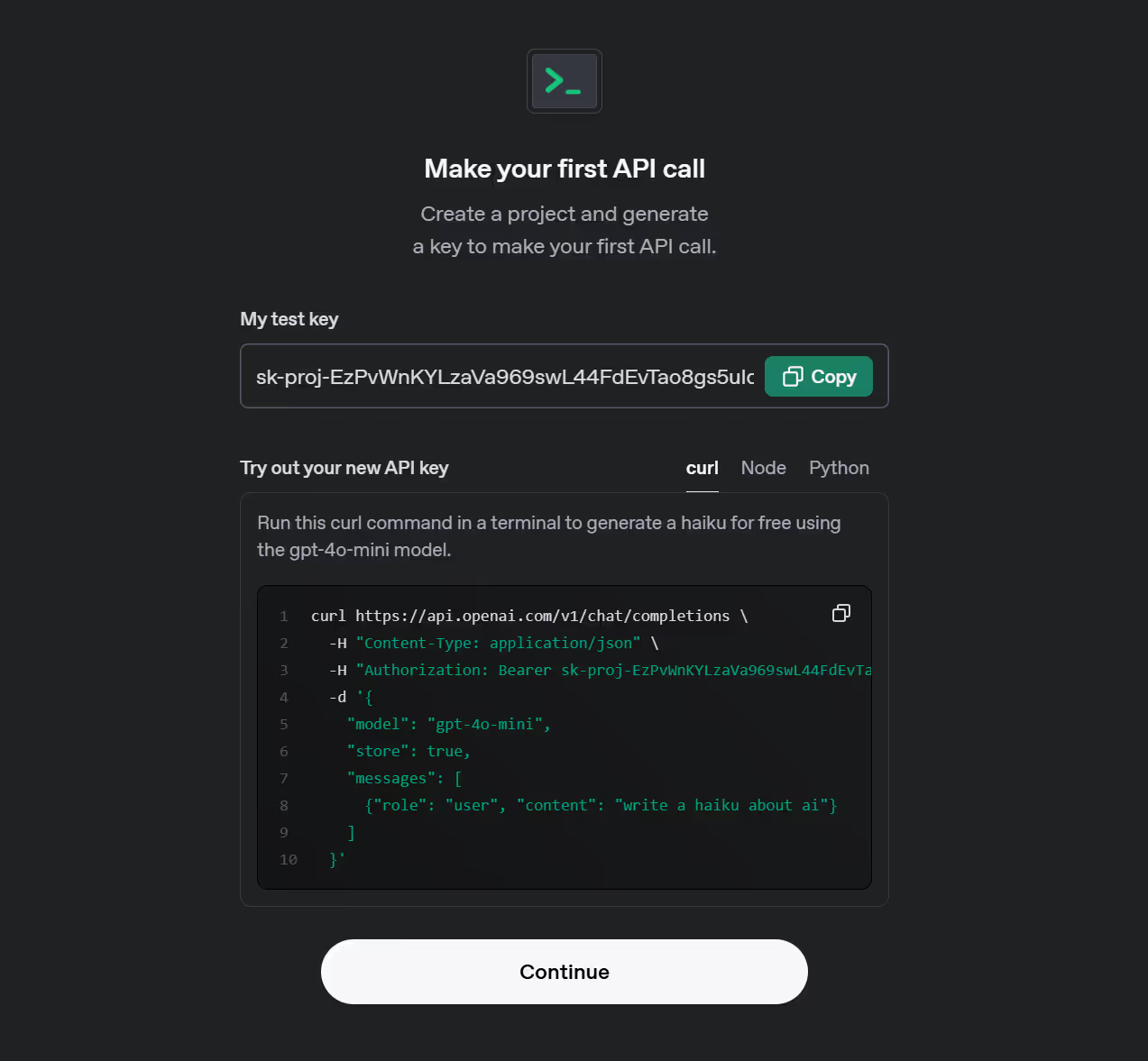
- API Key Registration: Sign up for an OpenAI account and obtain your API key from the OpenAI dashboard.
- Understand API Documentation: Familiarize yourself with the API documentation provided by OpenAI to understand how to make requests and handle responses.
- Generate your API Key: Generate ChatGPT API key taht will be used in the code.
- Copy API code: Copy the API code with API key.
- Buy Credits


Step 3: Implementing API Calls in Webflow
- Custom Code Embed: In your Webflow project settings, navigate to the "Custom Code" section.
- Add JavaScript Code:
- Use JavaScript to make API calls to ChatGPT when users interact with specific elements (e.g., buttons or forms). Here’s a basic example:
const chatButton = document.getElementById('chat-button');chatButton.addEventListener('click', async () => { const userMessage = document.getElementById('user-input').value; const response = await fetch('https://api.openai.com/v1/chat
/completions', { method: 'POST', headers: { 'Authorization': `Bearer YOUR_API_KEY`, 'Content-Type': 'application/json', }, body: JSON.stringify({ model: 'gpt-3.5-turbo', messages: [{ role: 'user', content: userMessage }], }), }); const data = await response.json(); document.getElementById('chat-response').innerText = data.choices[0].message.content;});
Step 4: Integrating with CMS and Forms
- CMS Integration: If you have dynamic content in your CMS collections, ensure that your JavaScript can access this data when making requests to ChatGPT.
- Form Handling: Set up forms in Webflow that trigger API calls upon submission. Use conditional logic to personalize responses based on user input.
Step 5: Automation with Make/Zapier

To automate workflows between Webflow and other applications:
- Create a Zap/Scenario: Use Zapier or Make (formerly Integromat) to create automated workflows that trigger actions based on events in your Webflow project.
- Connect APIs: Link your OpenAI API with other services (like email marketing tools) to enhance user engagement through automated responses.

Conclusion
Webflow and ChatGPT are a match made in digital heaven. For SMEs, this integration slashes costs, supercharges SEO, and delivers unmatched user experiences. At Webyansh, we’ve seen startups transform into industry leaders by embracing AI—no coding wizardry needed.

Ready to future-proof your website? Contact Webyansh for a free ChatGPT-Webflow audit.
Can ChatGPT harm my Webflow site’s SEO?
No—if used ethically. Avoid mass AI content; instead, edit outputs to add originality. Google rewards helpful content, not just automation
Is coding knowledge required for integration?
Minimal. Tools like Make.com offer no-code pipelines, but custom features may need developer input
How much does ChatGPT integration cost?
OpenAI’s API costs ~0.006per1Ktokens.ForSMEs,expect0.006per1Ktokens.ForSMEs,expect50–$200/month depending on usage
Can ChatGPT handle multilingual Webflow sites?
Yes! Train ChatGPT on translated datasets to support languages like Hindi, Spanish, or Mandarin
Will AI replace Webflow designers?
Unlikely. ChatGPT aids creativity but can’t replicate human intuition in UX/UI design








